Contents
ページが1秒遅くなるにつき離脱率は7%上がる
ページの読み込み時間が1秒から7秒になると、訪問者がサイトを離れる確率は 113% 増加しすることはご存知でしたでしょうか??
本来、あなたの元へ訪れるはずだった貴重な貴重な見込み客が離脱するなんて…毎月、散々広告費を払って集客している方ならこの悲痛な叫びは理解できるはず。
ブログの記事内容に時間をかけてSEO対策をする人は多いですが、元になるブログやホームページの表示スピードを意識している方は少ないと感じます。
SNSで情報発信している暇があったら、足下の土台..つまりあなたが所有している独自ドメインで作ったホームページやブログのブラッシュアップをしてください。特にユーザーが訪れたときの表示スピードを。
これを読んでいるあなた、あなたの行っている事業を載せたホームページやブログの表示スピードってちゃんと測定してメンテナンスしてますか??ドキッとしたあなたも、心配にならないでも大丈夫…このブログには、ちゃんとスピードチェックしてよりお客さんから問い合わせや予約が入ったり、物が売れたりするように「具体的にどんなツールを使えばスピードを測定、改善できるのか??」についても書いてますのでご心配なく。
Googleが「2018年7月から、モバイル検索のページ速度がランキングに影響する。」と発表
まず、なんで表示スピードが大事なのか??について、検索エンジンとスマホの歴史を軽くご説明します。
ウェブサイトのページ速度は 2009年以降、Googleの検索エンジンでランキングに影響するようになって10年以上が経ちます。
まだ当時はそれほどスマートフォンが普及していなかった為、あくまでパソコンからユーザーが観覧した時、という発表にとどまっており、スマホに関しては公式発表ではありませんでした。
(2008年7月11日から日本ではソフトバンクが初代iPhoneの国内販売を開始しおており、当時iPhoneをいち早く購入してビジネスチャンスに気がついていた僕は大いに周りからは冷ややかな評価を受けてました。「iPhone??こんなの日本じゃ流行んねーよ。折りたたみ携帯で十分だろ」と。その後、その同僚に数年ぶりに会ったら携帯がiPhoneだったというオチもあり..。)
Googleが以前公開したブログ投稿によると、「2018年7月から、モバイル検索のページ速度がランキングの重要な要員の一つになります。」と発表され、これは何を意味するかというと、PC表示だけでなく、スマホユーザーの使い勝手も考えたサイト作りと表示スピードが重要になってくる、という警告であり、レスポンシブデザインのような「モバイルフレンドリー」を考えたウェブサイトでなければGoogleの検索結果における評価は低い、ということです。
このグラフの赤い折れ線がスマホの普及率。急激に上がってきてついに固定電話を超えています。

(出典)総務省 通信利用動向調査
自分の行っている事業が検索結果の1ページ目…できれば上位に表示されたければ、Googleの今後の意向を汲み取ったコンテンツ作りをするのが賢明でしょう。売れるウェブサイトの基本は「表示は早く、ユーザーの滞在は長く」です。
世界のモバイル回線接続のうち70%が、2020年まで3G以下の速度にとどまる
この「世界のモバイル回線接続のうち70%が、2020年まで3G以下の速度にとどまる」というのも、Googleの予想です。
2020年3月〜4月から、日本でも5Gが各キャリアからスタートしますが、実際に世界ではまだ3Gを使っているのです。この3Gとか5Gとかいうのについている「G」って文字はなんの略なのか??というと、「generation(ジェネレーション)」の略です。つまり、日本語だと「世代」という意味ですが、この5Gのご時世に先進国以外(あるいは先進国の中でも田舎のほうは)まだまだ2つの前の世代の携帯電話を使っている、ということです。すごいですよね。3Gっていったら私らアラフォー世代より上の方なら知っていると思いますが、懐かしのdocomoのFOMAとかi-modeとか、あそこらへんです。使っていた方も多かったのではないでしょうか??時代で言ったらdocomoでは3GのFOMAは2001年にスタートしてたので、かれこれ20年前の話になりますね。もはや日本では絶滅危惧種みたいなもんでしょう。3Gサービスの提供を2002年12月に開始したソフトバンクも、現在ではより高速で高品質なLTEサービスが普及したことから、2024年1月下旬に3Gサービスを終了するそうです。
つまり3Gはこれから捨てられる、見捨てられる「オワコンな」サービス、ということです。
なぜ、世界で標準的なスマホの速度はいまだに3Gなのか??
単純に発展途上国の通信インフラが全然整っていない、というのと、Xiaomiに代表される高品質で低価格なスマホは世界中に行き渡っているものの、そのスマホをつなぐ為の通信会社が対応できていない、あるいはユーザーが経済的理由で4Gのような高価なネットワーク回線とつなぐ経済的手立てがない、というところじゃないでしょうか。私たちが思っているほど、世界は裕福ではありません。
私が住んでいるドイツのプレーツという小さな町で、私は語学学校の移民クラスに振り分けられくる日もくる日もドイツ語レッスンを1日6時以上やってましたが、クラスメイトのみんなはアフガニスタンやシリアなどから来ている移民が大半を占めている為、お世辞にもお金持ちとは言えない人たちばかりでしたので、やっぱりみんな携帯も古くてボロボロでした。もはやその携帯が3Gかどうかすら怪しいくらいに…。
そんな世界でも裕福な日本という国に生まれたラッキーなあなたは、国内のみのユーザーだけに自社のホームページの表示させれば良い、というそんな小さな発想は持たないでください。なぜなら、Googleのアルゴリズムは日本向けではなく、「世界標準に」作られているから。世界の3Gの人々にも遅延の問題なくサイトが表示されるのを望んでるんです。Google様は国際人なので。
サイト表示スピードを上げるには画像は圧縮してからアップロードしよう。
これは基本中の基本ですが、WordPressのようなCMSで自分でサイトを管理している場合、
スマホからアップロードしたりするとデフォルトの状態なのでとんでもなく重くて大きい写真がアップロードされます。このデータの重い画像はサイトの表示スピードを著しく下げます。これを読んでいる賢いあなたは、画像をアップする時は圧縮してから、自分のホームページにアップロードを行いましょう。ブログやホームページでお客さんに見せるためだけの目的のために、デフォの状態で写真アップロードするのは愚の骨頂、という事です。
なんで圧縮せずにそのままアップロードするとダメなの??
なぜなら…積もり積もってサイトが重くなる(表示が遅くなる)大きな原因となるからです。特に、サーバーには必ず容量が決まっているので、アメブロのような無料ブログならともかく、自分でレンタルサーバーを借りているような人は動画や画像をデフォルトのままバンバン上げていたらすぐに数年のうちに容量上限に達します。ということは、サーバーの容量を増やさないといけない=月々のランニングコストが上がる、ということです。
表示スピードを上げるという意味で、そしてコスト削減という意味、その2つの理由で圧縮した方がいいと私は言い切れます。
こちらは「JPG、PNG、GIF画像を最高の画質と圧縮方式で圧縮する」サイト。
画像のファイルサイズを瞬時に縮小できます。おすすめ。
https://www.iloveimg.com/ja/compress-image
PNGとJPEGファイルはJPEGの方が遥かに軽いので、ブログ用として普通に使うならJPEGでアップロードしましょう。
こちらでPNGファイルをJPEGファイルに変換できます。
https://www.iloveimg.com/ja/convert-to-jpg/png-to-jpg
画像圧縮を行うには順番があるから気をつけて

リサイズなどの画像加工を行う際に注意して頂きたいことがあります。それは画像圧縮の順番です。画像圧縮を行うには順番があって「リサイズ→圧縮」という順番を守ってください。理由は、せっかく圧縮してもその後に画像をリサイズしてしまうと、圧縮されていない画像が出来上がってしまうからです。これでは二度手間になってしまいます。ですから、画像圧縮はブログに画像をアップロードする直前に行うといいでしょう。米Googleが2018年、画像圧縮サービス「Squoosh」を発表しました。Google様の公式なので今後はこちらを使っておくと間違いないです。
squoosh
https://squoosh.app/
あなたのサイトを爆速にするお勧めツール4選
「あなたのサイトを爆速にするお勧めツール4選」っていうのをブログタイトルに最初考えてたんですけどボツになったのでせっかくなのでここで使います。
- ThinkWithGoogle
- Page Speed Insights
- Googleモバイルフレンドリーテスト
- wp-rocket
私がこの4つを選んだ理由は、4つ中、上から数えて上位3つはGoogleの公式だからです。他の民間企業からもGoogle攻略ツールは有料、無料を問わず世の中に出ていますが、オフィシャルに出されているものに勝るツールはないでしょう。オフィシャルな割には意外とその知名度が低いので紹介します。では、以下にそのツールを紹介します。
1.自分のサイトがお客様のスマホにどの位のスピードで表示されるのかをチェックする「ThinkWithGoogle」

https://testmysite.withgoogle.com/intl/ja-jp
多くのサイトで、訪問者の半数がページの読み込み中に離脱しています。他人事ではないです。このスピードチェッカーでその現実を知ることになるでしょう…。
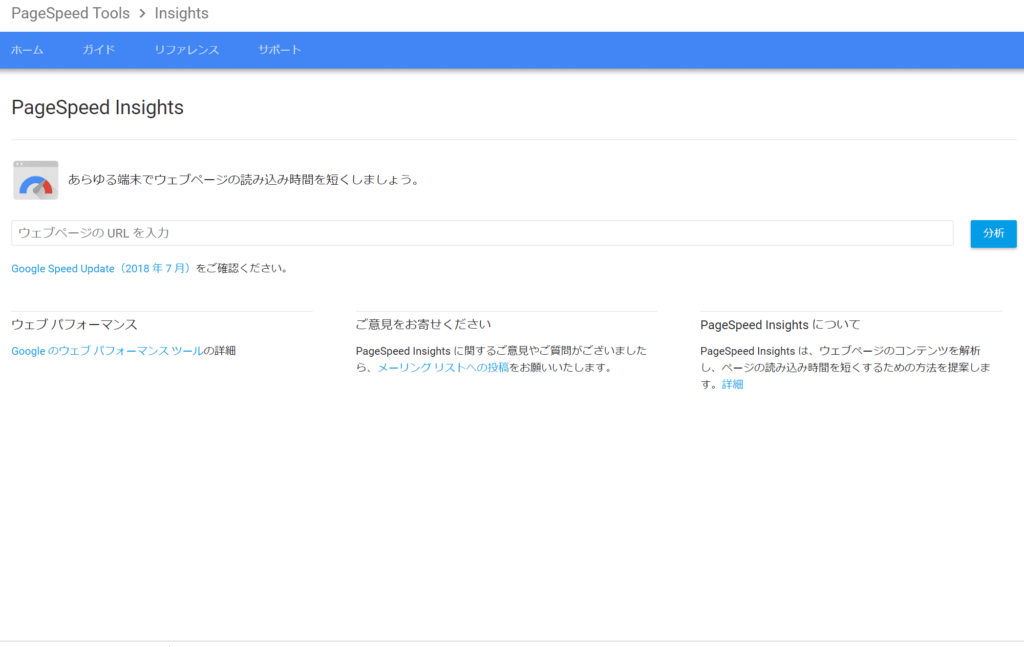
2.パソコンの表示速度を計測できる「Page Speed Insights」

説明不要。初心者でも自分のサイトのURLを入力するだけのカンタン操作。
https://developers.google.com/speed/pagespeed/insights/?hl=ja
※上級者の方には、サイトを自動的に最適化するオープンソースのサーバーモジュールで「PageSpeedモジュール」というのもあります。
Apache用のビルド済みバイナリパッケージもダウンロードできます。(上級者向け。初心者はスルーしてOKです)
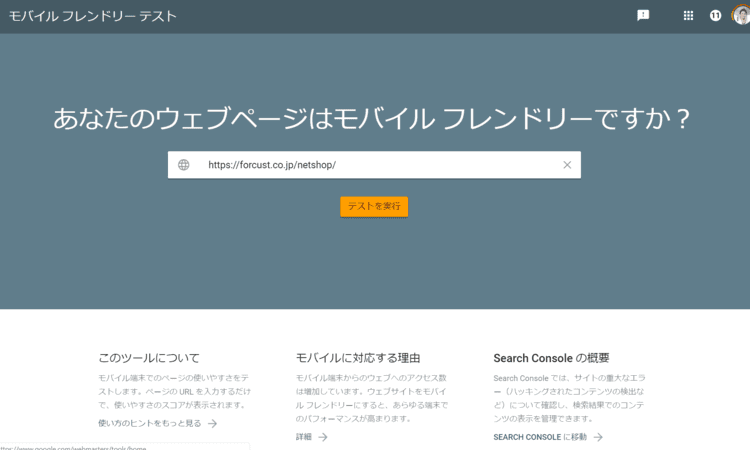
3.あなたのサイトがモバイルフレンドリーかを調べる「Googleモバイルフレンドリーテスト」

こちらもURLを入力するだけの簡単操作。
Google公式モバイルフレンドリー チェックツール
4.本気でウェブサイトのスピードを改善したいなら「wp-rocket」

いままで紹介した3選は無料でしたが、こちらはWordPressを使っている方向けの有料プラグインです。こういったプロフェッショナルがサポートしてくれるプラグインにするのもいいと思います。日本では無名ですが海外では有名。WordPressの専門家によってつくられた、最も強力なキャッシングプラグインの一つです。海外のサイトなので、支払いはドルになります。ドルだからと言って恐れる事なかれ。支払いはPayPal等で決済すると良いでしょう。
wp-rocket
https://wp-rocket.me/























